 Basic Gradient
Basic Gradient
基本梯度
Preview 预览Basic 基础Inputs 投入Outputs 产出Context 背景Basic Gradient
基本梯度
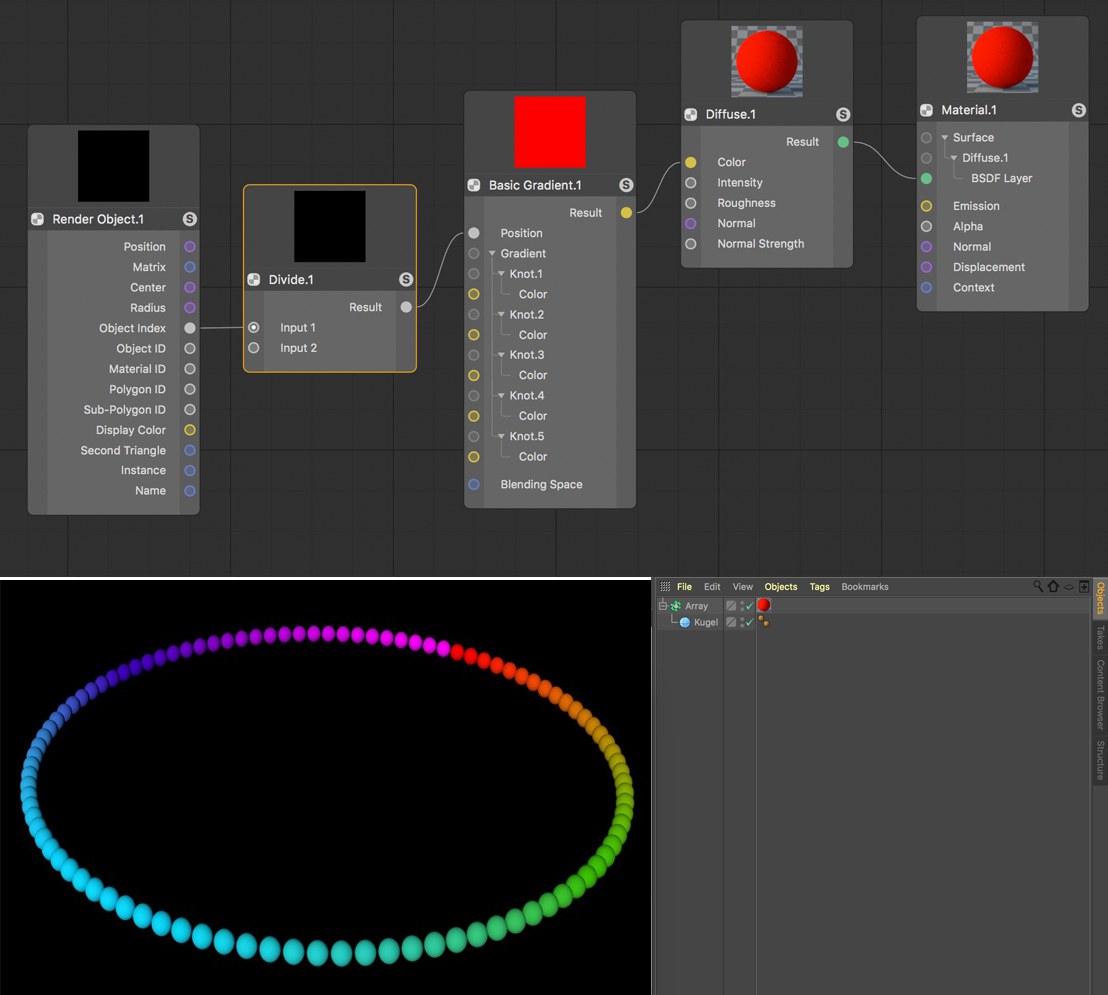
 The Basic Gradient can be used like a Gradient
shader but makes a wide range of new effects possible since you can use a position setting to elicit
individual color values along the gradient’s progression. In this example a sphere was duplicated 100 times
using an Array object. Via a Render Object Node, the index number of the currently rendered object is read out
and converted to a position between 0 an 1 along the Base Gradient. This makes it possible to color copies of
the sphere individually. 基本渐变可以像渐变着色器一样使用,但是由于你可以使用一个位置设置来引出沿着渐变的渐进的单独的颜色值,所以使得一个广泛的新效果成为可能。在这个例子中,一个球体被使用 Array 对象复制了100次。通过渲染对象节点,当前渲染对象的索引号被读出,并沿着基本渐变转换为0和1之间的位置。这样就可以给球体的每个副本都涂上颜色
The Basic Gradient can be used like a Gradient
shader but makes a wide range of new effects possible since you can use a position setting to elicit
individual color values along the gradient’s progression. In this example a sphere was duplicated 100 times
using an Array object. Via a Render Object Node, the index number of the currently rendered object is read out
and converted to a position between 0 an 1 along the Base Gradient. This makes it possible to color copies of
the sphere individually. 基本渐变可以像渐变着色器一样使用,但是由于你可以使用一个位置设置来引出沿着渐变的渐进的单独的颜色值,所以使得一个广泛的新效果成为可能。在这个例子中,一个球体被使用 Array 对象复制了100次。通过渲染对象节点,当前渲染对象的索引号被读出,并沿着基本渐变转换为0和1之间的位置。这样就可以给球体的每个副本都涂上颜色
This Node can be used to generate a simple color gradient, as you can with the Gradient shader in the standard Material System. A percentage Position value can be used to output a color sample at any location.
这个节点可以用来生成一个简单的颜色渐变,就像你可以在标准材质系统中使用渐变着色器一样。百分比位置值可用于在任何位置输出颜色样本。